Did you know the Facebook Like Box is going away on June 23rd 2015? You will need to replace it with the new Facebook Page Plugin. If you have the Like Box already installed, the process is very simple. Just follow these steps:
1. Go to the Developers Area on Facebook here: https://developers.facebook.com/docs/plugins/page-plugin
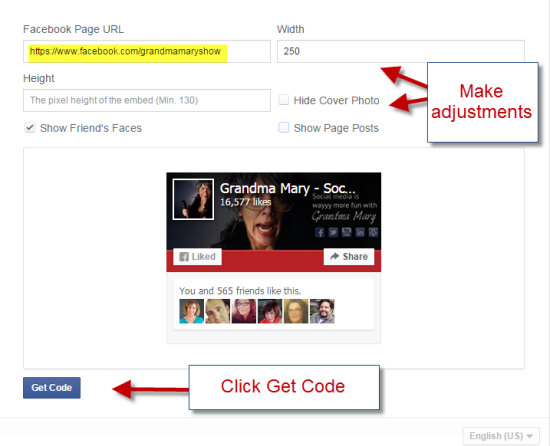
2. Add your exact Page web address into the box labeled Facebook Page URL.
3. Customize the Page Plugin the way you want it to look by setting the width and height (optional), hiding or including the cover photo, or showing the Page Posts.
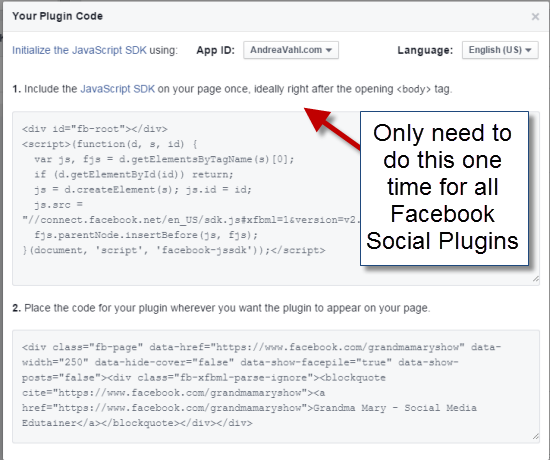
4. Click Get Code. If you have the Like Box installed already, you don’t have to do step 1 listed in the popup box. (One quick note, if you are bringing your Like Box in with an iframe – look at the text in the text box to see if this is the case – then you may have to do step 1 listed in the popup box)
5. Copy the code listed in part 2 of the popup box.
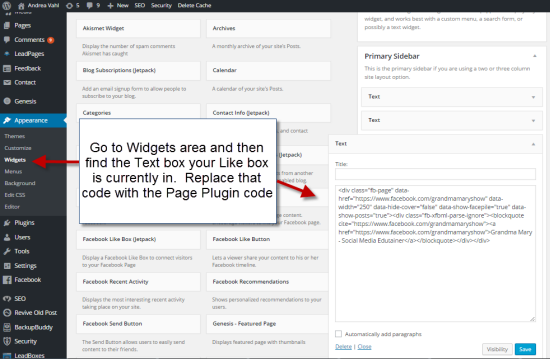
6. Find the Widget on your WordPress site where you have your Like Box currently. Typically a Text box in a sidebar.
Did you know the Facebook Like Box is going away on June 23rd 2015? You will need to replace it with the new Facebook…
Posted by Social Media Examiner on Tuesday, April 28, 2015


























Excellent tutorial. I found out about the changes recently quite by accident and have since made the change to the new format. I have to say that it was super easy to set up and do like the look.
I don’t have the old FB like box, but I followed your instructions, and now I just have a text book with a link to my FB page. No graphics, it looks awful. Can you help me?
Glad to help Marquita!
So if you didn’t have the old Like box, then you need to put the Javascript code right after the tag in your site. Your Webmaster may need to help with this. Your WordPress theme may have a place for scripts. So I would suggest removing the box until you can get that other piece of code in place. Hope that helps!
So weird. I had the old one, but still have just a text link…
Could it be that now the minimum width is 280?
So it could also be that you were bringing the old one in via an iframe and in that case you do need to do that first step also. I added a little note in the post about that too.
Ahh…Now to figure out where to dump that header script!
Thanks its works like charm!
great post! is there any way to remove that horizontal scrollbar on the bottom of the plugin?
no transparency and limited width. This is so much worse than the old like box
Hey Brother, Thanks a lot. Really You have done a great job. Thank You very much. I have tried with my blog. Check if you wish.
http://www.e-priceinbd.com/
How i use face book like box in my php website .Please any tell me
http://tricksfoorti.com
Width 500 max? Are FB living in 1999?
Be health concicous guys!
visit http://gloriousblog.com
http://bdteleline.blogspot.com
http://www.lyricsmela.com/
http://www.teleinfobd.com/